안녕하세요 [맛있는 디자인 애프터 이펙트 CC 2024]의 저자 피치파이입니다.
텍스트 레이어에 [Animate] 속성을 추가하면 보다 창의적인 움직임을 표현할 수 있습니다. [Anchor Point]나 [Scale] 같은 [Transform] 속성에 있는 옵션은 물론, 색상이나 트래킹과 같은 텍스트의 속성, 블러(Blur)와 같은 효과도 한 글자씩 애니메이션 할 수 있습니다. 레이어의 [Transform] 속성은 레이어 전체를 조절한다면, [Animate] 속성에 추가된 [Transform]은 글자 하나하나를 따로 조절할 수 있습니다.
이번 시간에는 한 글자씩 글씨가 커졌다가 다시 원래의 크기로 돌아오는 애니메이션을 만들어 보겠습니다. 이러한 애니메이션은 이미 쓰여 있는 제목 등에 애니메이션을 추가하여 주목성을 높일 수 있습니다.
1. 텍스트에 [Animate] 속성 추가하기
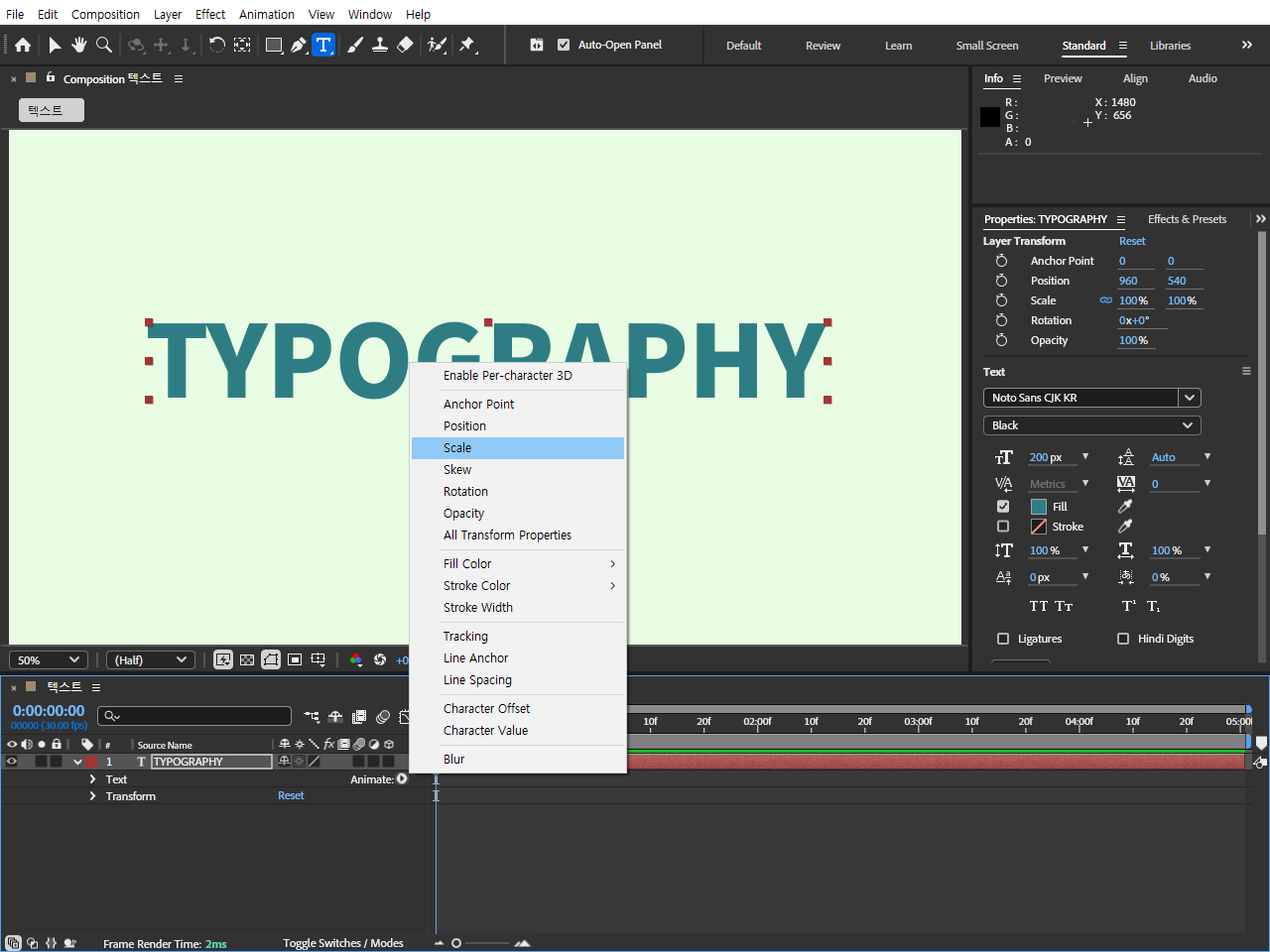
[Text]-[Animate]를 클릭하고 [Scale]을 선택합니다. [Animator 1]이 등록됩니다.

2. 글자 두 배로 크게 만들기
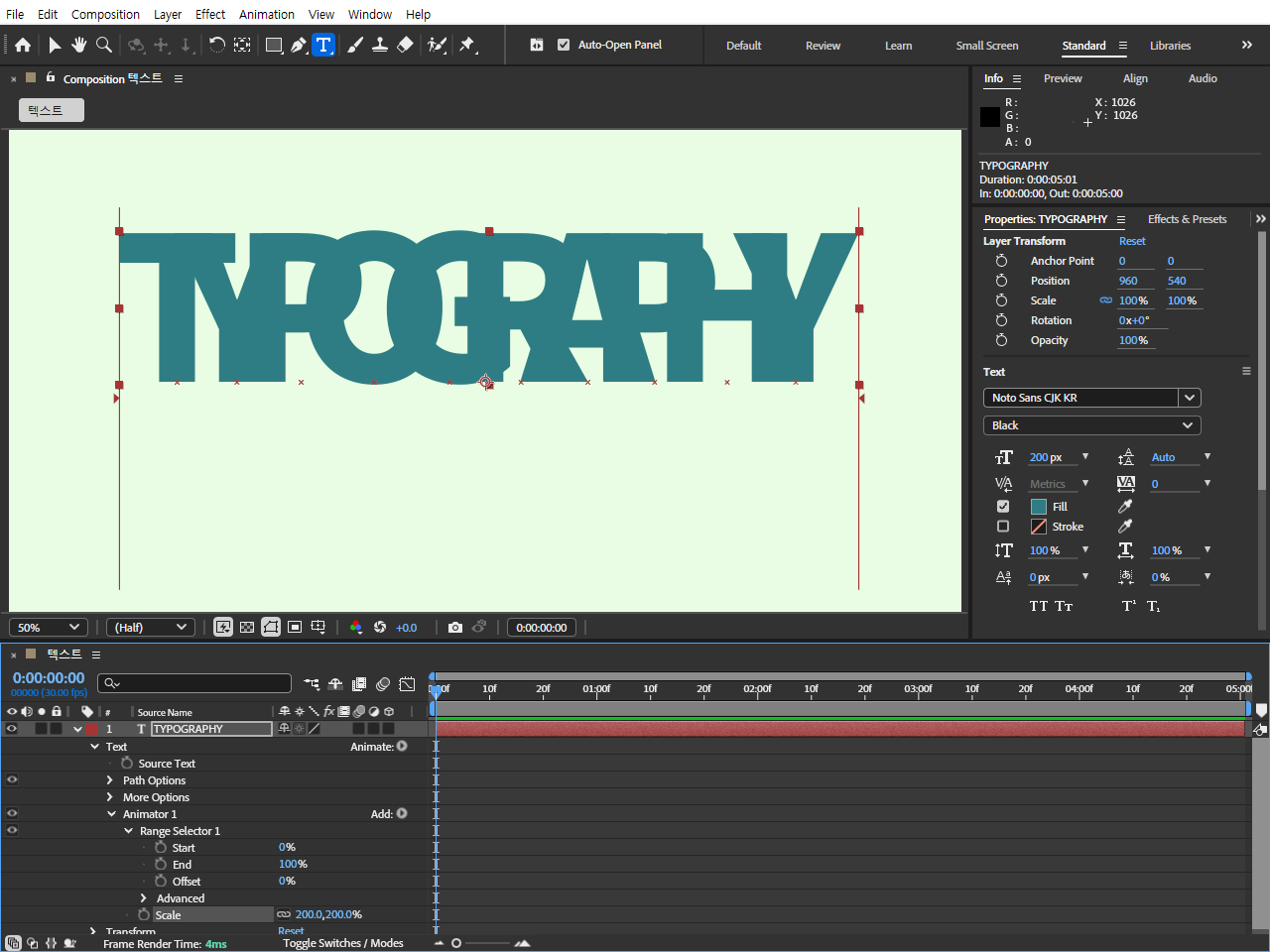
[Animator 1]-[Range Selector 1]-[Scale]을 200,200%로 설정합니다. 모든 글자가 200%만큼 커집니다. 글자의 아랫부분을 보면 한 글자마다 아주 작은 x 표시가 있습니다. 이 표시는 각 글자의 앵커포인트입니다. Transform 속성에서 Scale을 200%로 설정했다면 레이어의 중심점인 앵커포인트를 중심으로 단어가 한꺼번에 커지지만 추가 속성을 이용하면 각각의 글자가 하나씩 커집니다.

3. [Range Selector 1] 설정하고 애니메이션 하기
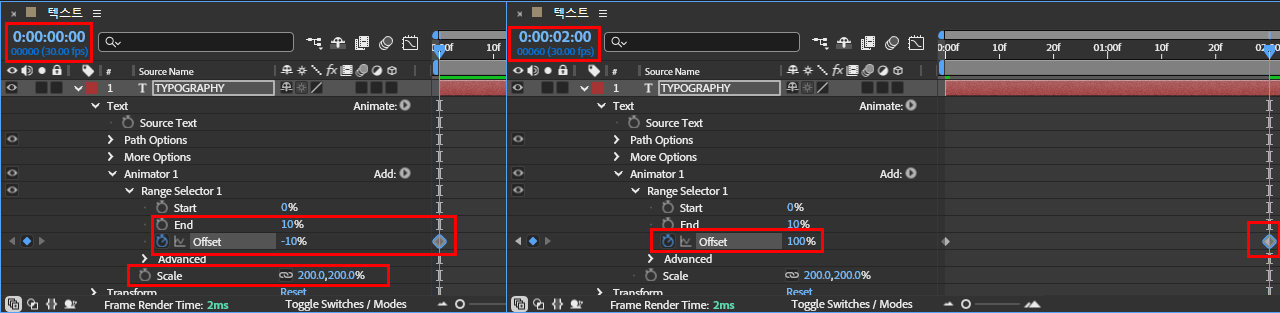
[Animator 1]-[Range Selector 1]-[End]를 10%로 설정합니다. 100% 중에서 글자의 앞 10%만 애니메이터의 영향을 받는 설정입니다. 다음 표를 참고하여 [Animator 1]-[Range Selector 1]-[Offset]에 키프레임을 설정합니다.

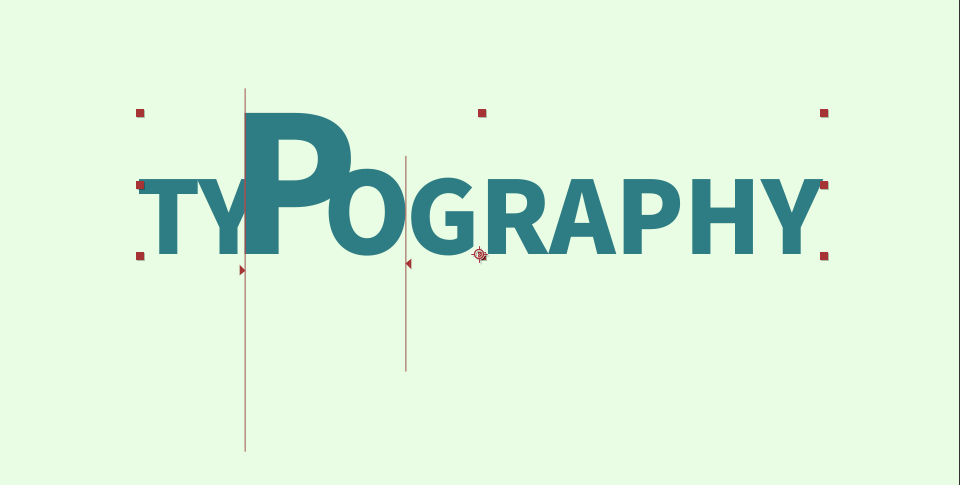
Spacebar를 눌러 애니메이션을 재생합니다. 2초 동안 왼쪽부터 오른쪽으로 글자가 하나씩 커졌다가 원래의 크기로 돌아옵니다.

4. Animator와 Range Selector 알아보기
Animator는 텍스트 레이어에서 애니메이션을 만들 때 사용하는 애니메이션 효과를 추가하는 속성입니다. 애니메이터는 여러 가지 속성을 제어할 수 있는 애니메이션 그룹이며, 텍스트의 위치, 투명도, 크기, 회전, 자간, 색상 등을 애니메이션 할 수 있게 해 줍니다. Animator는 Range Selector 속성을 포함하고 있으며 Range Selector는 애니메이터의 애니메이션이 어떤 범위에 적용될지를 정의하는 속성입니다. Range Selector의 Start, End, Offset 속성으로 다양한 애니메이션을 제어할 수 있습니다.
Start: 애니메이션이 시작되는 지점을 설정합니다.
End: 애니메이션이 끝나는 지점을 설정합니다.
Offset: 애니메이션이 적용되는 시작 위치를 이동시킬 수 있는 속성입니다. 텍스트가 시작점에서부터 점차적으로 애니메이션이 진행되는 애니메이션을 만들 수 있습니다.
글자의 크기 애니메이션과 연결하여 위치도 변경되는 애니메이션 만들기 실습은 2025년 1월에 출간 예정인 [맛있는 디자인 프리미어 & 애프터 이펙트 CC 2025] 도서에서 만나볼 수 있습니다. 많은 관심 부탁드립니다.
내용이 도움이 되셨다면 공감과 댓글 부탁드립니다.
여러분의 공감과 댓글은 콘텐츠 제작에 큰 힘이 됩니다.
감사합니다.
'어도비 애프터 이펙트 > 애프터 이펙트 실습과 꿀팁' 카테고리의 다른 글
| 애프터이펙트 실습- 지그재그패턴 그리기(셰이프레이어) (1) | 2024.11.20 |
|---|---|
| 애프터 이펙트 실습 - 둥근 구름 그리기 (1) | 2024.11.19 |
| 애프터 이펙트 텍스트 효과 - 타자 치는 효과 (0) | 2024.09.24 |
| 애프터 이펙트 꿀팁 #5 - 도형 모양 바뀌는 애니메이션(몰핑) (0) | 2024.09.22 |
| 애프터 이펙트 꿀팁 #4-정사각형, 정원 도형 그리기 (0) | 2024.09.22 |



